CSSトラブルシューティング / ソースの記述
「font-family: 細明朝体」でスタイル指定が無視される
font-familyに細明朝体を指定すると、それ以降のスタイル指定がすべて無視される、という現象。これを発見したのは、管理人が手がけたあるサイトの中のページについて、顧客から「レイアウトがガタガタにくずれているよ」と指摘されたことがきっかけだった(公開前のテスト段階の話だが)。なぜ、指摘されるまで気付かなかったかというと、これがIE6以前でのみ起こり、IE7やFirefoxでは発生しない現象だからだ。Web制作を仕事としている以上、こんなことは言い訳にならないのだが、このときはたまたま見逃してしまった。
[該当するブラウザ]
Windows/IE5.0、IE5.5、IE6.0
この現象を再現してみよう。スタイルシートとHTMLは以下の通りである。
p.default {
border: 1px solid #000000;
background: #cccccc;
padding: 10px;
width: 200px;
font-size: 9px;
text-align: center;
margin-bottom: 10px;
}
p.hosomin {
font-family: "細明朝体";
border: 1px solid #000000;
background: #cccccc;
padding: 10px;
width: 200px;
font-size: 9px;
text-align: center;
margin-bottom: 10px;
}
【HTML】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>「font-family: 細明朝体」以降のスタイル指定が無視される</title>
<link href="../sample_css/code003_1.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p class="default">フォントファミリー指定なし</p>
<p class="hosomin">フォントファミリー: 細明朝体</p>
</body>
</html>
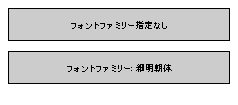
 ●IE6.0で表示させた場合
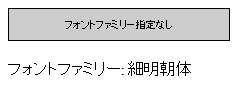
●IE6.0で表示させた場合
これをFirefoxとIE6.0で表示させ、それぞれスクリーンショットをとってみた。二つのパラグラフは、font-family以外まったく同じスタイル指定なのだが、IE6.0では、1行目に「font-family: "細明朝体"」としたパラグラフへのスタイル指定がすべて無視されてしまう。(→テストページ1)
原因、というか、この現象が起こるメカニズムは解明できなかったのだが、検証した内容を簡単にまとめておく。
まず、悪さをしているのはおそらく「細」「明」「朝」「体」という4文字のうちのどれかではないかと当たりをつけ、個々の文字で試してみたところ、「細」と「体」でこの現象が起きることがわかった。
次に「細」と「体」の文字コードを調べてみると、前者は8DD7、後者は91CC。それぞれの末尾の文字コードが共通する「沌」(93D7)、「栂」(92CC)、半角カタカナの「ラ」(D7)、「フ」(CC)でも試してみると、想像通り、いずれの場合もスタイル指定無視が発生した。
さらに、文字を囲むダブルクォーテーションをとると、以降のスタイル指定がすべて無視されるのでなく、その次の行だけ無視されることがわかった(→テストページ2)。
p.hosomin-test1 {
font-family: "細";
border: 1px solid #000000;
background: #cccccc;
padding: 10px;
width: 200px;
font-size: 9px;
text-align: center;
margin-bottom: 10px;
}
p.hosomin-test2 {
font-family: "明";
border: 1px solid #000000;
background: #cccccc;
padding: 10px;
width: 200px;
font-size: 9px;
text-align: center;
margin-bottom: 10px;
}
p.hosomin-test3 {
font-family: "朝";
border: 1px solid #000000;
background: #cccccc;
padding: 10px;
width: 200px;
font-size: 9px;
text-align: center;
margin-bottom: 10px;
}
p.hosomin-test4 {
font-family: "体";
border: 1px solid #000000;
background: #cccccc;
padding: 10px;
width: 200px;
font-size: 9px;
text-align: center;
margin-bottom: 10px;
}
p.hosomin-test5 {
font-family: "栂";
border: 1px solid #000000;
background: #cccccc;
padding: 10px;
width: 200px;
font-size: 9px;
text-align: center;
margin-bottom: 10px;
}
p.hosomin-test6 {
font-family: "沌";
border: 1px solid #000000;
background: #cccccc;
padding: 10px;
width: 200px;
font-size: 9px;
text-align: center;
margin-bottom: 10px;
}
p.hosomin-test7 {
font-family: "フ";
border: 1px solid #000000;
background: #cccccc;
padding: 10px;
width: 200px;
font-size: 9px;
text-align: center;
margin-bottom: 10px;
}
p.hosomin-test8 {
font-family: "ラ";
border: 1px solid #000000;
background: #cccccc;
padding: 10px;
width: 200px;
font-size: 9px;
text-align: center;
margin-bottom: 10px;
}
p.hosomin-test9 {
font-family: ラ;
border: 1px solid #000000;
background: #cccccc;
padding: 10px;
width: 200px;
font-size: 9px;
text-align: center;
margin-bottom: 10px;
}
種明かしのようになってしまうが、実は、この現象はMovable TypeでWebサイト構築を行っているときにたまたま発生した。「Movable Typeで~」ということは、HTMLファイルの文字コードはデフォ ルトではUTF-8になる。それに対して、CSSファイルはDreamweaverで作ってFTPで直接サーバーにアップロードしたので、文字コードはシフトJIS。つまり、HTMLファイルとCSSファイルの文字コードが一致していないためにこのような現象が起きたのである。したがって、CSSとHTMLの文字コードを統一するか、または、CSSに文字コードを明示すればこの現象は回避される(→テストページ3)。
@charset "shift_jis";
p.default {
border: 1px solid #000000;
background: #cccccc;
padding: 10px;
width: 200px;
font-size: 9px;
text-align: center;
margin-bottom: 10px;
}
p.hosomin {
font-family: "細明朝体";
border: 1px solid #000000;
background: #cccccc;
padding: 10px;
width: 200px;
font-size: 9px;
text-align: center;
margin-bottom: 10px;
}
(last modified: 09/12/2008)
このエントリーのトラックバックURL:
http://norisfactory.com/mt/mt-tb.cgi/60
- HTML5対応版clearfix(予告)
- clearfixの決定版を作る -Mac IE編-
- clearfixの決定版を作る -IE編-
- inline-blockの奇妙な世界
- clearfixの決定版を作る -モダンブラウザ編-
- floatと一緒にwidthも指定しないと回り込まない
- ひとつの要素にfloatとmarginを同時に設定すると位置がずれる
- floatを繰り返すとレイアウトがくずれる
- 要素を左右に隙間なく配置することができない
- 「font-family: 細明朝体」でスタイル指定が無視される
- font-sizeを%で指定すると、ある値でサイズの逆転が起きる
- マージンをまとめて設定するとテーブルはセンタリングされない
- コメントで「表」の字を使うと直後のスタイル指定が無効になる

このサイトは、Creative Commons License のもとにライセンスされています。
Powered by
Movable Type 3.37