CSSトラブルシューティング / ソースの記述
マージンをまとめて設定するとテーブルはセンタリングされない
ブロックレベル要素は左右マージンの値をautoにすることによってセンタリングされる。ところが、テーブルについては、その記述のしかたによってセンタリングされない時がある。
[該当するブラウザ]
Macintosh/IE5.0、IE5.1
症状

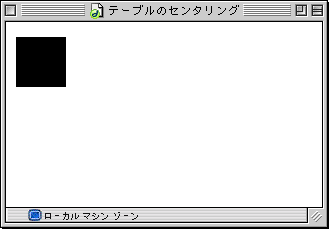
幅・高さとも50ピクセルで背景色が黒のテーブルをセンタリングさせるために、マージンを「margin: 0 auto」と上下左右まとめて設定してみた(→サンプルページ1)。しかし、各種ブラウザで検証したところ、Macintosh版のIE5.1、5.0ではセンタリングされないことがわかった。
【スタイルシート】
【HTML】
#centering {
width: 50px;
height: 50px;
background-color: #000000;
margin: 0 auto;
}
【HTML】
<table id="centering">
<tr>
<td></td>
</tr>
</table>
原因
Macintosh版IE5.1、5.0のバグと思われる。
対策

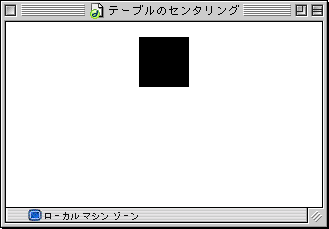
上下左右まとめてではなく、「margin-right: auto; margin-left: auto」と設定すればOK(→サンプルページ2)。Windowsで作業していると気が付きにくいが、テーブルをセンタリングさせる時は、左右マージンを別々に設定すると覚えておこう。
赤字は変更部分(HTMLは変更なし)
【スタイルシート】
【スタイルシート】
#centering {
width: 50px;
height: 50px;
background-color: #000000;
margin-left: auto;
margin-right: auto;
}
(last modified: 09/12/2008)
TrackBack
このエントリーのトラックバックURL:
http://norisfactory.com/mt/mt-tb.cgi/9
search
contents
CSS実験室
- HTML5対応版clearfix(予告)
- clearfixの決定版を作る -Mac IE編-
- clearfixの決定版を作る -IE編-
- inline-blockの奇妙な世界
- clearfixの決定版を作る -モダンブラウザ編-
CSSトラブルシューティング
-- background関連 --
-- float関連 --
- floatと一緒にwidthも指定しないと回り込まない
- ひとつの要素にfloatとmarginを同時に設定すると位置がずれる
- floatを繰り返すとレイアウトがくずれる
- 要素を左右に隙間なく配置することができない
-- ソースの記述 --
- 「font-family: 細明朝体」でスタイル指定が無視される
- font-sizeを%で指定すると、ある値でサイズの逆転が起きる
- マージンをまとめて設定するとテーブルはセンタリングされない
- コメントで「表」の字を使うと直後のスタイル指定が無効になる
-- ボックス関連 --
-- 定義リスト関連 --
-- 標準モードと互換モード --
feed

このサイトは、Creative Commons License のもとにライセンスされています。
Powered by
Movable Type 3.37