CSSトラブルシューティング / ボックス関連
ボックスの高さを100%に指定してもウィンドウいっぱいにならない
スタイルシートを使ってレイアウトする時、最も重要かつ基本的な概念となるのが "ボックス" だ。テーブルを使ったレイアウトに慣れている方なら、セルが一つしかないテーブルのようなものと考えればわかりやすいだろう。このボックス、標準モードでは、高さを100%と指定してもウィンドウの縦いっぱいに表示させることはできない。
[該当するブラウザ]
Windows/IE6.0、Netscape7.1
Macintosh/IE5.0、IE5.1、Netscape7.0

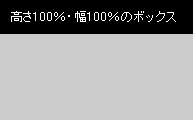
testboxというID名のボックスを設定し、背景色・黒、高さ・幅とも100%で指定してみた(→サンプルページ1)。ご覧のとおり、幅についてはウィンドウいっぱいになるが、高さについては、標準モードで検証したすべてのブラウザでウィンドウいっぱいにならない。また、ボックスと同様テーブルも、標準モードでは高さを100%としてもウィンドウいっぱいにはならない。
body {
margin: 0;
background-color: #cccccc;
}
#testbox {
width: 100%;
height: 100%;
background-color: #000000;
padding: 10px;
color: #ffffff;
}
【HTML】
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<title></title>
</head>
<body>
<div id="testbox">高さ100%・幅100%のボックス</div>
</body>
</html>
本来、ボックスの高さをパーセントで指定した場合はこうなるものと理解しなければならない。つまり、そのパーセンテージはウィンドウの高さに対する割合ではなく、そのボックスを含むボックスの高さ(入れ子になっていなければそのボックス自身のコンテンツ+余白の高さ)に対する割合なのだ。また、テーブルの場合、正式な仕様ではそもそもheight属性自体存在しない(互換モードではそれなりに解釈してくれるが)。したがって、ウィンドウいっぱいにならないのは正しい表示ということになる。
そうはいっても、ボックスをウィンドウの縦いっぱいに表示させたいレイアウトのときもある。例えば、センター合わせで背景画像を縦方向にタイルさせたい場合や、コンテンツの量にかかわらず常にフッターをウィンドウ最下部に固定したい場合などだ。そのときは、互換モードでいくしかない(→サンプルページ2)。それとも、標準モードで実現する方法があるのだろうか。
【HTML】
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<title></title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div id="testbox">高さ100%・幅100%のボックス</div>
</body>
</html>
(last modified: 09/12/2008)
このエントリーのトラックバックURL:
http://norisfactory.com/mt/mt-tb.cgi/1
» スタイルシート(CSS)で高さを合わせる from "とんでもブログ"
floatによる段組でメニューと本文を2段に分けて、その縦方向の高さ(height)をそろえることはできないのか、調べてみました。
結果から言うと、... [read more]
(tracked on 07/28/2008)
- HTML5対応版clearfix(予告)
- clearfixの決定版を作る -Mac IE編-
- clearfixの決定版を作る -IE編-
- inline-blockの奇妙な世界
- clearfixの決定版を作る -モダンブラウザ編-
- floatと一緒にwidthも指定しないと回り込まない
- ひとつの要素にfloatとmarginを同時に設定すると位置がずれる
- floatを繰り返すとレイアウトがくずれる
- 要素を左右に隙間なく配置することができない
- 「font-family: 細明朝体」でスタイル指定が無視される
- font-sizeを%で指定すると、ある値でサイズの逆転が起きる
- マージンをまとめて設定するとテーブルはセンタリングされない
- コメントで「表」の字を使うと直後のスタイル指定が無効になる

このサイトは、Creative Commons License のもとにライセンスされています。
Powered by
Movable Type 3.37
kikky![[TypeKey Profile Page]](http://norisfactory.com/stylesheetlab/nav-commenters.gif) wrote:
wrote:
divの親要素はbodyで、bodyの親要素はhtmlなので、次の指定を入れるだけです。
html,body {
height: 100%;
}
http://kikky.net/pc/css_float.html
(posted on 08/13/2007)