CSSトラブルシューティング / ソースの記述
コメントで「表」の字を使うと直後のスタイル指定が無効になる
「表」のほか「構」「予」など、コメントで使うとスタイル指定が無効になるクセ者の文字がいくつかある。Macintosh版のIEでのみ発生するマイナーな現象のせいか、このことに触れている文章をあまり見たことがない。筆者の場合、コメントに「表示」という言葉を使ったため、たまたま遭遇した。
[該当するブラウザ]
Macintosh/IE5.0、IE5.1
どのような条件下においてこの現象が発生するか、細かく見ていこう。
まず、外部スタイルシートにおいて、box-A、box-B、box-C、box-Dという4つのボックスを定義する。いずれも、高さ・幅とも80ピクセル、背景色黒、文字色は白。ただし、box-Aとbox-Dの定義の前にはコメントなし。box-Bとbox-Cの定義の前にはコメントあり、前者には「構」、後者には「表」の1文字を入れた。
次に、HTMLファイルでは、テーブルを組んでbox-A、box-B、box-C、box-Dを横に並べ、それぞれのボックスの中に文字を入れた(→サンプルページ1)。
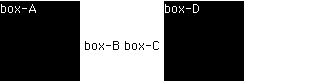
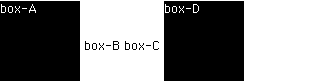
これをMacintosh版IE5.1で表示させるとこうなる(以下の図はすべてMacintosh版IE5.1によるスクリーンショット)。

ご覧のとおり、外部スタイルシートで定義した場合、コメントありのbox-B、box-Cは表示されない。box-Dがちゃんと表示されているところから見ると、「構」「表」などの文字が入ったコメント以降すべてのスタイル指定が無効となってしまうわけではないようだ。

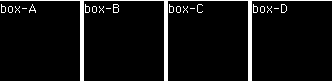
また、コメントも含めてまったく同じスタイル定義をHTMLファイルの中に組み込んだとき(→サンプルページ2)のスクリーンショットがこれ。こちらは4つのボックスともちゃんと表示される。
#box-A {
width: 80px;
height: 80px;
background: #000000;
color: #ffffff;
}
/* 構 */
#box-B {
width: 80px;
height: 80px;
background: #000000;
color: #ffffff;
}
/* 表 */
#box-C {
width: 80px;
height: 80px;
background: #000000;
color: #ffffff;
}
#box-D {
width: 80px;
height: 80px;
background: #000000;
color: #ffffff;
}
【HTML】
<table>
<tr>
<td><div id="box-A">box-A</div></td>
<td><div id="box-B">box-B</div></td>
<td><div id="box-C">box-C</div></td>
<td><div id="box-D">box-D</div></td>
</tr>
</table>
問題を2つに切り分けて考える必要があるだろう。ひとつは、なぜコメントの中に「構」「表」などの文字があると、スタイル指定が無効になってしまうのか。もうひとつは、なぜ外部スタイルシートだと無効になって、HTMLの中に組み込んだ場合は大丈夫なのか。
まず、1番目の問題から考えてみる。「構」と「表」の共通点を探るべく、文字コード(Shift_JISコード)を調べてみると、「構」は8D5C、「表」は955C、つまり、5Cの部分が共通していることがわかった。さらに調べていくと、5Cは¥(円記号、ここでは都合上全角で表記している)に当たることもわかった。¥は、CGIプログラムなどでエスケープ処理をされる場合に使われる文字で、メタ文字と呼ばれる(この辺のことは、ウェブマスターのための文字化け講座に詳しい)。この¥が原因と考えて間違いないだろう。つまり、文字コードに含まれる5Cが¥と誤読され、その後のスタイル指定がエスケープされてしまうわけだ。

HTMLにCSSを組み込んだ場合:コメントに¥あり

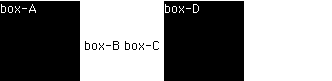
このことを検証するために、コメントの「構」と「表」を¥に変えた場合も試してみた。(→サンプルページ3)
やはり想像通りで、コメントに¥を入れると、HTMLの中にCSSを組み込んだ場合でもスタイル指定は無効になってしまう(→サンプルページ4)。
なお、文字コードに5Cを含むのは以下の37文字である(機種依存文字を除く)。
―ソЫ噂浬欺圭構蚕十申曾箪貼能表暴予禄兔喀媾彌拿杤歃濬畚秉綵臀藹觸軆鐔饅鷭
【スタイルシート】
#box-A {
width: 80px;
height: 80px;
background: #000000;
color: #ffffff;
}
/* ¥ */
#box-B {
width: 80px;
height: 80px;
background: #000000;
color: #ffffff;
}
/* ¥ */
#box-C {
width: 80px;
height: 80px;
background: #000000;
color: #ffffff;
}
#box-D {
width: 80px;
height: 80px;
background: #000000;
color: #ffffff;
}
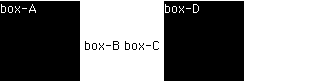
次に2番目の問題について検証する。HTMLの中にCSSを組み込むのと、外部スタイルシートの場合の違いは何だろうと考えていって思い当たるのが、文字コード宣言の有無だ。つまり、<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">というアレだが、DreamweaverなどのHTML作成ソフトを使っていると、自動的に文字コード宣言が挿入されるので入れ忘れることはない。しかし、外部スタイルシートで文字コード宣言が入っているのはあまり見たことがない。スタイルシートの場合は、@charset "shift_jis";とファイルの先頭に入れるらしく、さっそく実行してみた(→サンプルページ5)。

しかし、どうやら文字コード宣言の有無は、この問題には関係ないようだ。そもそも、この現象自体、Macintosh版のIEでのみ発生するもので、他のブラウザの場合は問題ない。また、本来、コメントに何が書かれていようとブラウザは飛ばし読みしてくれるはずで、それでもMacintosh版のIEでのみ不具合が起きるのは、ブラウザ側のバグというしかないだろう。
【スタイルシート】
@charset "shift_jis";
#box-A {
width: 80px;
height: 80px;
background: #000000;
color: #ffffff;
}
/* 構 */
#box-B {
width: 80px;
height: 80px;
background: #000000;
color: #ffffff;
}
/* 表 */
#box-C {
width: 80px;
height: 80px;
background: #000000;
color: #ffffff;
}
#box-D {
width: 80px;
height: 80px;
background: #000000;
color: #ffffff;
}
先に掲げた37文字を使わないことは当然だが、文字コードの5Cだけが問題なのか、他にも似たようなバグがあるのかわからないので、念のため、コメントには日本語を使わないのが安全・確実と考える。さらに、font-familyで日本語フォント(MS Pゴシック など)を使うなら、外部スタイルシートにも文字コード宣言をちゃんと入れておくのがベストである。
(last modified: 09/12/2008)
このエントリーのトラックバックURL:
http://norisfactory.com/mt/mt-tb.cgi/8
- HTML5対応版clearfix(予告)
- clearfixの決定版を作る -Mac IE編-
- clearfixの決定版を作る -IE編-
- inline-blockの奇妙な世界
- clearfixの決定版を作る -モダンブラウザ編-
- floatと一緒にwidthも指定しないと回り込まない
- ひとつの要素にfloatとmarginを同時に設定すると位置がずれる
- floatを繰り返すとレイアウトがくずれる
- 要素を左右に隙間なく配置することができない
- 「font-family: 細明朝体」でスタイル指定が無視される
- font-sizeを%で指定すると、ある値でサイズの逆転が起きる
- マージンをまとめて設定するとテーブルはセンタリングされない
- コメントで「表」の字を使うと直後のスタイル指定が無効になる

このサイトは、Creative Commons License のもとにライセンスされています。
Powered by
Movable Type 3.37
kikky![[TypeKey Profile Page]](http://norisfactory.com/stylesheetlab/nav-commenters.gif) wrote:
wrote:
PHPなどプログラムではよくある話です。
http://kikky.net/pc/php_5c.html
MS Pゴシックは
\FF2D\FF33\20\FF30\30B4\30B7\30C3\30AF
としたほうが安全です。
(posted on 08/21/2007)