CSSトラブルシューティング / ソースの記述
font-sizeを%で指定すると、ある値でサイズの逆転が起きる
フォントサイズについては、私の場合、キーワードによる指定(small、mediumなど)を基本としているが、例えば、smallとx-smallなどはけっこう大きさに差があって、どうしてもその間の大きさの文字を使いたくなる。そんなときは、パーセントによる指定を併用するのだが、70%台のある範囲の値については注意が必要である。
[該当するブラウザ]
Windows/IE6.0、IE7.0(5.5以前は未確認)

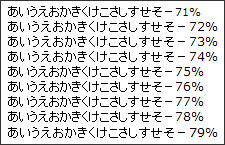
まず、右のスクリーンショットを見てもらおう。
71%よりも72%の方が大きく、73%、74%と文字の大きさが変わらないのは、とりあえずいいとして、その上のサイズの75%になると、今度は逆に小さくなってしまうことがおわかりいただけると思う。その後、78%まで大きさは変わらず、79%でようやく72~74%と同じ大きさを回復する。
ただし、この現象が発生するのは条件が限られる。
まず、大前提として、ブラウザはWindows/IE(6と7で確認)で、文字のサイズは中、日本語の場合のみ。さらに、以下のケースでこの現象が現れる。
- エンコーディング形式にかかわらず欧文フォントを指定したとき
- UTF-8でフォント指定なしのとき
逆にこの現象が起きないのは、
- エンコーディング形式にかかわらず和文フォントを指定したとき
- シフトJISでフォント指定なしのとき
フォント指定のあり、なしなど、いろいろと条件を変えて、UTF-8の場合とシフトJISの場合の2種類のサンプルページを用意したので、確認してみてほしい。
.percent71 { font-size: 71%; }
.percent72 { font-size: 72%; }
.percent73 { font-size: 73%; }
.percent74 { font-size: 74%; }
.percent75 { font-size: 75%; }
.percent76 { font-size: 76%; }
.percent77 { font-size: 77%; }
.percent78 { font-size: 78%; }
.percent79 { font-size: 79%; }
【HTML】
<div class="percent71">あいうえおかきくけこさしすせそ-71%</div>
<div class="percent72">あいうえおかきくけこさしすせそ-72%</div>
<div class="percent73">あいうえおかきくけこさしすせそ-73%</div>
<div class="percent74">あいうえおかきくけこさしすせそ-74%</div>
<div class="percent75">あいうえおかきくけこさしすせそ-75%</div>
<div class="percent76">あいうえおかきくけこさしすせそ-76%</div>
<div class="percent77">あいうえおかきくけこさしすせそ-77%</div>
<div class="percent78">あいうえおかきくけこさしすせそ-78%</div>
<div class="percent79">あいうえおかきくけこさしすせそ-79%</div>
これはIEのバグとしか言いようがないと思うが、72%~74%と75%~78%のどちらの表示が間違っているというべきなのだろう。先ほどは、説明の流れの都合上、72%~74%について「とりあえずいい」としたが、Firefoxでの表示と見比べる限り、72%~74%の表示が変ということにしておきたい。
和文フォントを指定すれば、とりあえずこの問題を回避できるが、Verdanaを使えないのは非常に困る。そこで、仕方ないので、フォントサイズをパーセント指定するときは、72%、73%、74%は使わないようにしている。まあ、それで特に不都合なことはないだろう。
(last modified: 09/12/2008)
このエントリーのトラックバックURL:
http://norisfactory.com/mt/mt-tb.cgi/37
- HTML5対応版clearfix(予告)
- clearfixの決定版を作る -Mac IE編-
- clearfixの決定版を作る -IE編-
- inline-blockの奇妙な世界
- clearfixの決定版を作る -モダンブラウザ編-
- floatと一緒にwidthも指定しないと回り込まない
- ひとつの要素にfloatとmarginを同時に設定すると位置がずれる
- floatを繰り返すとレイアウトがくずれる
- 要素を左右に隙間なく配置することができない
- 「font-family: 細明朝体」でスタイル指定が無視される
- font-sizeを%で指定すると、ある値でサイズの逆転が起きる
- マージンをまとめて設定するとテーブルはセンタリングされない
- コメントで「表」の字を使うと直後のスタイル指定が無効になる

このサイトは、Creative Commons License のもとにライセンスされています。
Powered by
Movable Type 3.37