CSSトラブルシューティング / float関連
ひとつの要素にfloatとmarginを同時に設定すると位置がずれる
ある要素にfloatと横方向のmarginの指定を同時に行うと、marginで指定した位置よりも右または左にずれるというもの。
[該当するブラウザ]
Windows/IE5.5、6.0

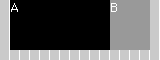
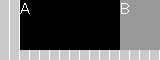
右のスクリーンショットを見てもらおう。左側に10ピクセルの余白をとってコンテンツA、その右にコンテンツB、というような2段組のレイアウトを組んだとする。スタイルシートでは、コンテンツAに float: left、margin-left: 10px と指定する。ちゃんと正しい位置に配置されているかわかるように背景画像に10ピクセル刻みで縦の罫線を入れてみた。ご覧のとおりMac(およびNetscape6.0以降)では位置のズレはない。

しかし、Windows版のIE5.5、6.0ではコンテンツAの位置がずれ、余白は10ピクセルより広くなってしまう(→サンプルページ1)。右にマージンをとり、コンテンツBを左に回り込ませた場合も同様である(→サンプルページ2)。指定したマージンに対してどれくらいずれるか、マージンの数字を変えて試してみたところ、ほぼ指定したマージンの2倍になるようだ。
#scale {
width: 160px;
height: 70px;
background-image: url(bg3.gif);
}
#content-A {
width: 100px;
height: 50px;
background-color: #000000;
color: #ffffff;
float: left;
margin-left: 10px;
}
#content-B {
width: 40px;
height: 50px;
background-color: #999999;
color: #ffffff;
float: left;
}
【HTML】
<div id="scale">
<div id="content-A">A</div>
<div id="content-B">B</div>
</div>
"float" とは、直訳すれば「浮かぶ」もしくは「浮かせる」という意味である。これがなぜ回り込みの指定になるのか、ピンとこないのだが、今回のようなケースを検証していると、何となくわかったような気がしてこないでもない。つまり、floatとは指定した要素とそれに続く要素を無重力状態の中にプカリと浮かせるようなものなのではないか。そして、float: leftとすると要素は左に寄ろうとし、float: rightとすると右に寄ろうとする。したがって、floatを指定した要素はフワフワと浮いているようなものだから、marginを設定して位置を横にずらそうとすると、指定した位置でピタリと止まらずに必要以上に動いてしまうのではないかと想像される。
この現象がすべてのOS/ブラウザで等しく同条件で発生するなら、あらかじめズレを織り込んで指定すればよいだけの話だが、Netscape6.0以降やMacでは発生しないためそうはいかない。したがって、ひとつの要素に対してmarginとfloatを同時に設定しないようにするしかないだろう。
そこで、コンテンツAとコンテンツBの左右配置については、「要素を左右に隙間なく配置することができない」のところで検証した2番目の方法を採用し、全体の幅を固定するためのボックス(#both-content)に対して左マージンを設定した(→サンプル3)。
【スタイルシート】
#scale {
width: 160px;
height: 70px;
background-image: url(bg3.gif);
}
#both-content {
width: 140px;
margin-left: 10px;
}
#content-A {
width: 100px;
height: 50px;
background-color: #000000;
color: #ffffff;
float: left;
}
#content-B {
width: 40px;
height: 50px;
background-color: #999999;
color: #ffffff;
float: right;
}
【HTML】
<div id="scale">
<div id="both-content">
<div id="content-A">A</div>
<div id="content-B">B</div>
</div>
</div>
(last modified: 09/12/2008)
このエントリーのトラックバックURL:
http://norisfactory.com/mt/mt-tb.cgi/5
- HTML5対応版clearfix(予告)
- clearfixの決定版を作る -Mac IE編-
- clearfixの決定版を作る -IE編-
- inline-blockの奇妙な世界
- clearfixの決定版を作る -モダンブラウザ編-
- floatと一緒にwidthも指定しないと回り込まない
- ひとつの要素にfloatとmarginを同時に設定すると位置がずれる
- floatを繰り返すとレイアウトがくずれる
- 要素を左右に隙間なく配置することができない
- 「font-family: 細明朝体」でスタイル指定が無視される
- font-sizeを%で指定すると、ある値でサイズの逆転が起きる
- マージンをまとめて設定するとテーブルはセンタリングされない
- コメントで「表」の字を使うと直後のスタイル指定が無効になる

このサイトは、Creative Commons License のもとにライセンスされています。
Powered by
Movable Type 3.37
kikky![[TypeKey Profile Page]](http://norisfactory.com/stylesheetlab/nav-commenters.gif) wrote:
wrote:
displayを指定することで回避できます。
他のブラウザが仕様通りであれば問題はありません。
http://kikky.net/pc/css_bug041.html
(posted on 08/27/2007)