CSSトラブルシューティング / float関連
floatと一緒にwidthも指定しないと回り込まない
ある要素にfloatを指定するときは、一緒にwidthも指定するのが基本的ルールである。実際、widthを指定しないとどんな不具合が起きるのか、それを検証してみたい。
[該当するブラウザ]
Macintosh/IE5.0、IE5.1
widthを指定しないことによる不具合はいくつかあると思うが、ここでは2つのケースを取り上げる。

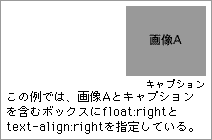
ひとつは、floatさせたいボックスにtext-alignを指定した場合。たとえば、画像の下にキャプションを右揃えで入れ、その左側に本文を回り込ませたいときなどだ。この形にするためには、画像とキャプションを含むボックスにfloat:rightとtext-align:rightを指定することになるが、そうした時、Macintosh版IEでは本文が回り込まずに画像の下に来てしまう(→サンプルページ1)。これは、text-align:centerとしても同様である。

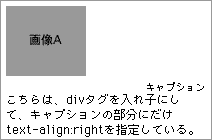
もうひとつは、divタグを入れ子にした場合。上記と同じケースで、さらに画像とキャプションの間隔も細かく指定したいときなどは、画像を含むボックスの中にさらにキャプションを含むボックスを入れ、画像とのマージンを設定することになるが、この場合もMacintosh版IEでは本文が回り込まない(→サンプルページ2)。
【スタイルシート】
.content {
width: 200px;
}
.float-content {
float: right;
font-size: 84%;
text-align: right;
}
【HTML】
<div class="content">
<div class="float-content">
<img src="square.gif" alt="" width="80" height="70"><br>
キャプション
</div>
この例では、画像Aとキャプションを含むボックスにfloat:rightとtext-align:rightを指定している。
</div>
【スタイルシート】
.content {
width: 200px;
}
.float-content {
float: right;
}
.caption {
margin-top: 3px;
font-size: 84%;
text-align: right;
}
【HTML】
<div class="content">
<div class="float-content">
<img src="square.gif" alt="" width="80" height="70">
<div class="caption">キャプション</div>
</div>
こちらは、divタグを入れ子にして、キャプションの部分にだけtext-align:rightを指定している。
</div>
最初からタネを明かしているように、いずれもwidthを指定すれば解決する(→サンプルページ3/サンプルページ4)。
【スタイルシート】
.content {
width: 200px;
}
.float-content {
width: 80px;
float: right;
font-size: 84%;
text-align: right;
}
【スタイルシート】
.content {
width: 200px;
}
.float-content {
width: 80px;
float: right;
}
.caption {
margin-top: 3px;
font-size: 84%;
text-align: right;
}
(last modified: 09/12/2008)
このエントリーのトラックバックURL:
http://norisfactory.com/mt/mt-tb.cgi/6
» 非置換要素の幅を明示せずにフロート from "terkel.jp"
CSS で非置換要素 (img とか objectとかフォームのコントロール系とか以外、ってことね) に float プロパティを指定する場合、同時に幅を... [read more]
(tracked on 06/28/2009)
- HTML5対応版clearfix(予告)
- clearfixの決定版を作る -Mac IE編-
- clearfixの決定版を作る -IE編-
- inline-blockの奇妙な世界
- clearfixの決定版を作る -モダンブラウザ編-
- floatと一緒にwidthも指定しないと回り込まない
- ひとつの要素にfloatとmarginを同時に設定すると位置がずれる
- floatを繰り返すとレイアウトがくずれる
- 要素を左右に隙間なく配置することができない
- 「font-family: 細明朝体」でスタイル指定が無視される
- font-sizeを%で指定すると、ある値でサイズの逆転が起きる
- マージンをまとめて設定するとテーブルはセンタリングされない
- コメントで「表」の字を使うと直後のスタイル指定が無効になる

このサイトは、Creative Commons License のもとにライセンスされています。
Powered by
Movable Type 3.37