CSSトラブルシューティング / 標準モードと互換モード
フォントサイズの指定がテーブル内に継承されない
ブラウザの表示モードには、W3Cの標準的仕様に準拠した標準モードと旧来のブラウザと互換性のある互換モードの2つがある。Windows版IE6.0以降、Macintosh版IE5.X以降、およびNetscape6.0以降では、この2つを文書型宣言の書き方(※注)によってスイッチするが、問題なのは、それより以前のバージョンのブラウザでは、文書型宣言の書き方にかかわらずすべて互換モードと表示になってしまうことだ。標準モードと互換モード(※注)では、スタイルシートの解釈の違いにさまざまなものがあるが、今回検証する「フォントサイズの指定がテーブル内に継承されるか、されないか」もそのひとつ。ちなみに、標準モードでは継承されるが、互換モードでは継承されない。
[該当するブラウザ]
Windows版IE5.5以前、Macintosh版IE4.5以前
Netscape4.7以前
※注:簡単にいうと、文書型宣言の中の「URLあり」が標準モード、「URLなし」および文書型宣言そのものなしが互換モードとなる。詳しくは、Opera 9 の DOCTYPE スイッチ、Mozilla's DOCTYPE sniffing あたりを参照されたし。

Windows/IE5.5の場合

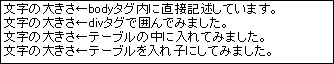
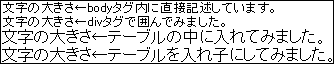
この現象を実際に再現させてみよう。まず、文書型宣言はURLを含むフル表記。次に、スタイルシートで、body要素に対してフォントサイズを84%に設定した。テキストは、bodyタグ内に直接/divタグで囲んで/テーブル内に入れて/入れ子にしたテーブル内に入れて、の4通りで記述した(→サンプルページ1)。これをWindows版IE6.0で表示させた場合のスクリーンショットが上。Windows版IE5.5で表示させた時のスクリーンショットが下。Windows版IE5.5では、テーブル内の文字に84%のサイズ指定は効かず、デフォルトに戻ってしまう。
body {
font-size: 84%;
}
【HTML】
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<title></title>
</head>
<body>
文字の大きさ←bodyタグ内に直接記述しています。
<div>文字の大きさ←divタグで囲んでみました。</div>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>文字の大きさ←テーブルの中に入れてみました。
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>文字の大きさ←テーブルを入れ子にしてみました。</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
すでに概略のところで述べたとおり、ブラウザのバージョンによるスタイルシートの解釈の違いが原因。せっかく、URLもきちんと書いて、validなHTMLを心がけているのに、そのことがかえって仇となってしまう。
古いブラウザでも新しいブラウザと同じように表示させることはできない。しかし、その逆、つまり、新しいブラウザでも古いブラウザと同じように表示させることはできる。要するに、互換モードで表示させるということだ。

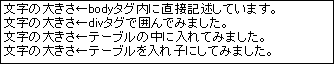
まず、文書型宣言からURLを抜く。次に、テーブル内の文字も縮小されるように、body要素に対してだけでなく、td要素に対してもフォントサイズを84%に設定する。この時気になるのが、そうするとテーブルを入れ子にした場合、84%×84%で、さらに文字が縮小されてしまうのではないかということ。しかし、幸いなことに、tableタグが入るたびにフォントサイズ指定は白紙に戻されてしまうようで、84%×84%とはならない(→サンプルページ2)。ケガの功名というか、互換モードではテーブル内の文字にフォントサイズ指定が継承されないといういい加減さが逆に好都合な結果を生んでいるわけだ。もっとも、解決法が互換モードというのは何だかスッキリしないのだが。
【スタイルシート】
body {
font-size: 84%;
}
td {
font-size: 84%;
}
【HTML】
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<title></title>
</head>
(以下省略)
(last modified: 09/23/2008)
このエントリーのトラックバックURL:
http://norisfactory.com/mt/mt-tb.cgi/7
- HTML5対応版clearfix(予告)
- clearfixの決定版を作る -Mac IE編-
- clearfixの決定版を作る -IE編-
- inline-blockの奇妙な世界
- clearfixの決定版を作る -モダンブラウザ編-
- floatと一緒にwidthも指定しないと回り込まない
- ひとつの要素にfloatとmarginを同時に設定すると位置がずれる
- floatを繰り返すとレイアウトがくずれる
- 要素を左右に隙間なく配置することができない
- 「font-family: 細明朝体」でスタイル指定が無視される
- font-sizeを%で指定すると、ある値でサイズの逆転が起きる
- マージンをまとめて設定するとテーブルはセンタリングされない
- コメントで「表」の字を使うと直後のスタイル指定が無効になる

このサイトは、Creative Commons License のもとにライセンスされています。
Powered by
Movable Type 3.37